Tips & Tricks for customizing PnP Modern Search
Like what you see??
"Ask Sympraxis" is a bi-weekly webinar series, where we discuss an array of topics and answer your submitted questions. Join us by downloading our recurring calendar event. You can also join us directly in the meeting without downloading the event.
Do you have a challenge similar to this episode and want to learn more? Are you interested in learning more about Sympraxis Consulting and the work we do? Fill in our or Work With Us form and we will get back to you.
See a listing of Ask Sympraxis episodes by topic covered: Topic List, Series List, or a full listing Archive
In the dynamic landscape of PnP Modern Search, fine-tuning your search experience is not just a possibility, but a powerful tool in your hands. Dive into these insightful tips and techniques to elevate your search experience.
Crafting an effective information architecture
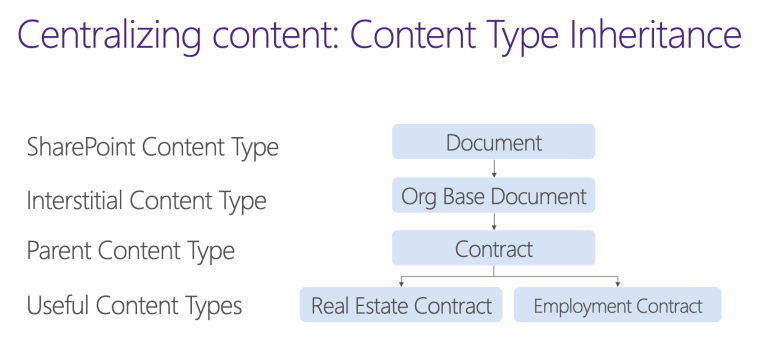
To pull precise data subsets based on metadata, you first need to build a strong foundation. This is done by an efficient information architecture. The root of success lies in robust and well-defined content types. This makes searching easier. We always suggest including an interstitial content type which allows you to curate all the common site columns without editing the out of the box content types. The image below demonstrates a hierarchy that will help pave the way for the many of the functionalities of PnP Modern Search.

Sorting by relevance or title
There is much debate at Sympraxis about sorting by title vs relevancy. There are many examples where you would want to sort by title. We recommend sorting by title when presenting content in context on a page (e.g. benefits documents about dental or a list of policies related to a specific topic) and where no search box is available. We sort by relevancy when searching a large group of content (e.g. a large policy center). This ensures the results displayed match the search criteria in order of best match. Another thing to keep in mind is that if all the document titles start with “the” or abbreviations KB142, that isn’t very helpful to the user.
Update
Thanks to Kasper Larsen for helping us challenge our assumptions on this. The Title managed property is not sortable by default. As a result, we need to create a new RefinableString and map it to the same crawled properties as the out of the box Title managed property and give it an alias of SortableTitle. This gives you options, both of which are useful, you just need to consider what is best for your organization and the optimal user experience.
Displaying the content
One option to display content with PnP Modern Search is to leverage the concept of slots, which are essentially tokens that you use to read data from your search results and map that data to a specific metadata field. You can navigate to the layout slots section, tailor the mapping, and unlock a host of possibilities for data representation without having to alter your templates. However, keep in mind that these slot modifications do change the user experience. If you are adjusting a “modified date” section to “finished date”, you need to convey that change to your users.
Tweaking the display: result types
Another option for customized displays is the use of result types. Similar to a formatted column, result types enable specific layouts for defined results therefore creating dynamic formatting. This is a super powerful tool when you want templates to look slightly different. However, we suggest keeping them all similar. If your results are so significantly different it may be overwhelming to the user.
Tweaking the display: custom
Taking customization to the next level, you’ll create custom display templates. This involves editing the entire result template from start to finish. We suggest copying this data from the template into Visual Studio Code, or another text editor. Therefore, you can create your adjustments in an external file which ensures easy reuse and maintenance. It also safeguards your formatting work when toggling between different display modes. If you tweak all your data and then click to the debug template, you’ll lose all your custom formatting… believe us, this is extremely frustrating! Within the results template, there are two content sections, the data content section and the placeholder content section. The style tag enables custom CSS while the div hosts your handlebars. Concentrate your efforts on the data content section.
The customization options in PnP Modern Search are endless! As you venture into this world, remember that thoughtful adjustments enhance the visual appeal and the over efficiency of your search experience. If you’re unsure about the best approach for your organization, please reach out to our team!
All Resources
When we discussed RefinableStrings in Ask Sympraxis previously:
- New(s) Years Resolution: SharePoint News to improve your communication (Jan 2023)
- Customizing and extending search (March 2023)
- Ask Sympraxis Anything (June 2023)
PnP Modern Search:
- Using the Modern PnP Search Web Part - Emily Mancini
- PnP Modern Search Helper Functions
- PnP Modern Search: Result Types
- Handlebars Helpers Docs
Do you have any questions for us? Continue the conversation on Twitter with the hashtag #AskSympraxis and mention @SympraxisC.